Cómo personalizar el diseño de Tienda Woocommerce con Elementor (WordPress)
En este artículo te vamos a mostrar cómo puedes personalizar el diseño de una Tienda de WooCommerce con Elementor para tu página web de WordPress.
Este es uno de los cambios necesarios que se deben hacer en caso que tengas una tienda con el plugin WooCommerce. Ya que el diseño básico de la tienda de WooCoommerce es exactamente como lo indica su descripción “básico”. Es por eso que se necesita mejorar el diseño de la tienda de WooCommerce para que capte la atención de los visitantes.
El plugin que te vamos a recomendar se llama “WooLentor – WooCommerce Elementor Addons + Builder“. Este plugin facilita el poder personalizar una tienda de WooCommerce. Ya que te permite establecer una página para tienda y otra página para producto individual en su versión gratuita. Y en su versión pagada puedes establecer la página de Carrito, página de Checkout, Página de Agradecimiento, entre otros.

La forma como funciona el plugin WooLentor es mediante plantillas. Es por eso que debemos crear una plantilla para la página de tienda y debemos establecer otra plantilla para la página del producto.
Editar Diseño de Tienda de WooCommerce
Para personalizar el diseño de nuestra tienda de WooCommerce debemos ingresar a la sección Plantillas y hacer click en Añadir Nueva. Ya cuando nos encontramos en la edición de la plantilla debemos realizar el diseño de la página a nuestro gusto.
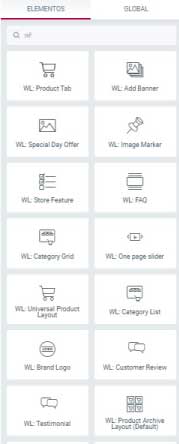
Si nos dirigimos a la barra de búsqueda de elementor y escribimos “WL:” nos van a aparecer todos los elementos que tiene disponible WooLentor para editar la tienda de WooCommerce con Elementor.

Entre alguno de los elementos que podemos integrar a la tienda de WooCommerce están la tabla de productos, banners, oferta especial del día, Marcador de Imágenes, Caracerísticas de la Tienda, Preguntas Frecuentes, Presentaciones, Productos Individuales o por Categorías, Recomendaciones de Clientes, Logo de la Marca, entre Otros.
Ya cuando hemos establecido el modelo de la tienda debemos grabar los cambios para nuestra plantilla. Te mostramos un ejemplo de una página de tienda en la siguiente imagen.

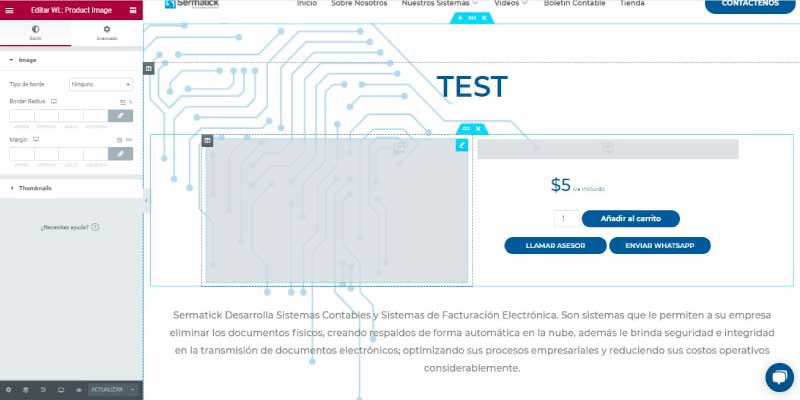
El siguiente paso que debemos hacer es establecer una página de producto para nuestra tienda de WooCommerce. De igual forma como el paso anterior debemos crear una nueva plantilla para nuestra página de producto de WooCommerce.
En esta página debemos añadir los elementos de WooLentor para complementar la página como el título del producto, la imagen del producto, precio del producto y descripción del producto. Además, podemos añadir el botón de Añadir al Carrito.
Cuando hemos añadido todos los detalles que queremos que tengan la página del producto de WooCommerce debemos hacer click en actualizar la guardar la plantilla.

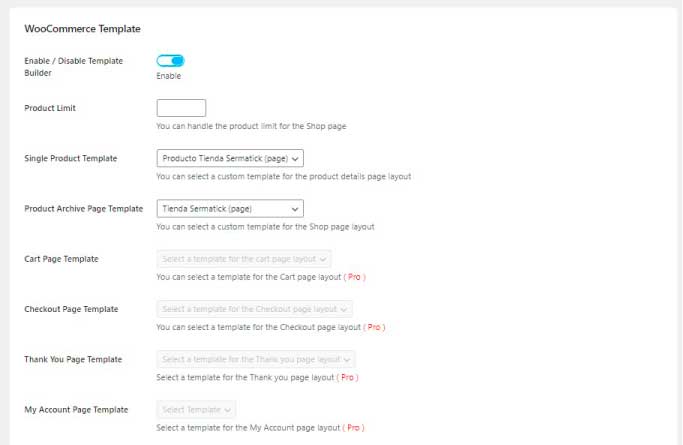
Ya cuando hemos creado las dos plantillas que vamos a utilizar tanto para la página de tienda de WooCommerce como para la página de producto en Elementor. Debemos establecer la configuración en WooLentor. Para esto debemos ingresar al menú de WooLentor en la sección izquierda del escritorio de WordPress y hacer click en la opción Ajustes.
Dentro de los ajustes de WooLentor debemos cambiar la opción Single Product Template y escogemos la plantilla del Producto de la Tienda de WooCommerce que creamos anteriormente. Y en la sección Product Archive Page Template, escogemos la plantilla para la tienda de WooCommerce. Ya cuando hemos activado estas opciones podemos ingresar a la tienda y visualizar los cambios.

Conclusión
Es importante crear un diseño personalizado para tu tienda de WooCommerce con Elementor. Ya que esto permite hacer un diseño más atractivo para los usuarios que visiten la tienda. Gracias al plugin WooLentor puedes personalizar el diseño de tu tienda de WooCommerce y la página de producto de tu tienda de una forma muy fácil para que aumentes las conversiones de tu sitio web.