Cómo Crear Menu Sticky o Adhesivo para WordPress con Elementor
A través de este artículo te vamos a enseñar cómo crear un Menú Sticky o Menú Adhesivo para tu página de WordPress con Elementor. El menú Sticky o adhesivo permite tener visible al menú siempre en la sección superior de la pantalla. Incluso si el usuario realiza un scroll en nuestra página web el menú siempre estará visible.
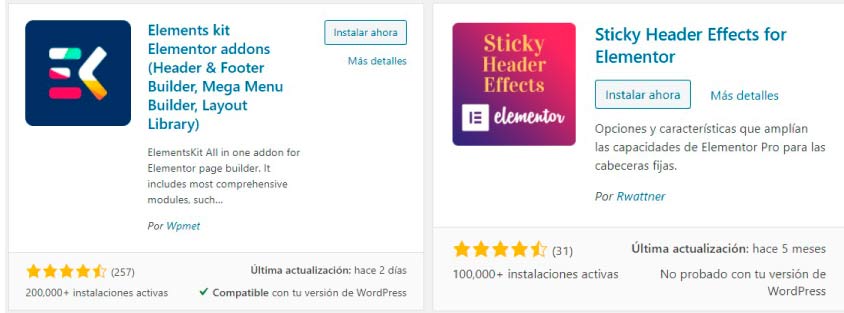
Para configurar el menú adhesivo dentro de nuestro WordPress debemos dirigirnos a la sección plugins y hacer click en añadir nuevo. Debemos instalar y activar es dos plugins para realizar la función:
Sticky Header Effects for Elementor:

Cabecera Fija para una Página
El primer paso es acceder a nuestro editor de elementor. Ya cuando ingresamos a nuestro editor debemos hacer click en Editar Sección del contenedor que contiene nuestro menú.
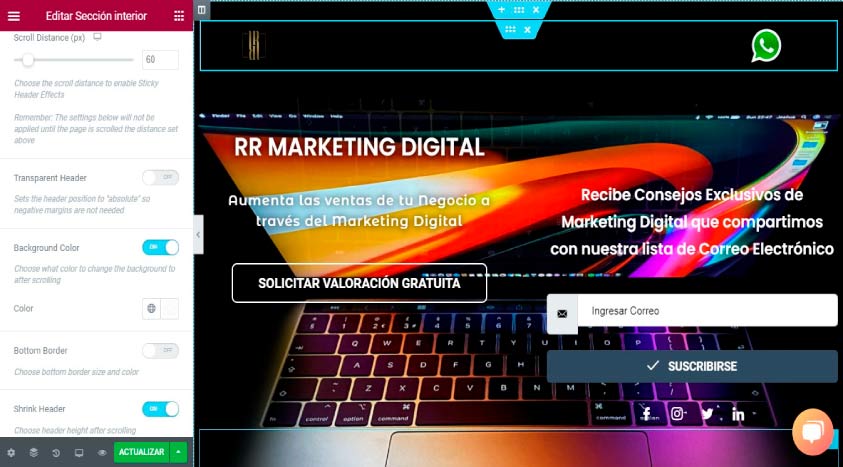
Después debemos acceder a la sección Avanzado. En la segunda casilla se va a encontrar una nueva sección que se llama Sticky Header Effects. Debemos hacer click en esta opción para habilitar que el menú sea fijo.

En la parte inferior de esta sección vas a encontrar otras configuraciones que puedes realizar a tu menú fijo en Elementor. Estas configuraciones son la distancia del scroll, cabecera transparente. Te permite escoger el color del fondo del menú.
Además, te permite poner un borde inferior con el color que desees y encoger la cabecera cuando se realice scroll. Depende de ti acondicionar tu menú fijo a tu gusto y debes hacer click en Actualizar para guardar los cambios.

Ya cuando hayas editado las opciones a tu gusto. Debes hacer click en Actualizar para que puedas visualizar tu menú Sticky en tu página web de WordPress con Elementor.
Cabecera Fija para todas las Páginas
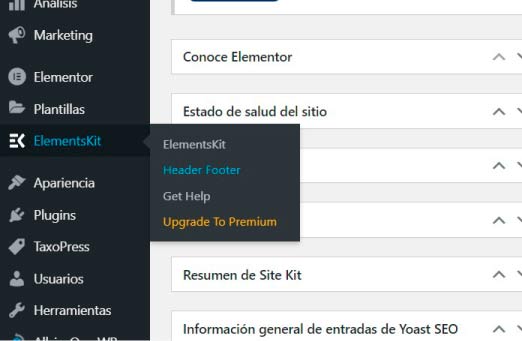
El plugin Elements Kit Lite te permite fijar una cabecera para toda la página web. Para esto debemos dirigirnos a ÉlementsKit en la sección izquierda y acceder a Header Footer.

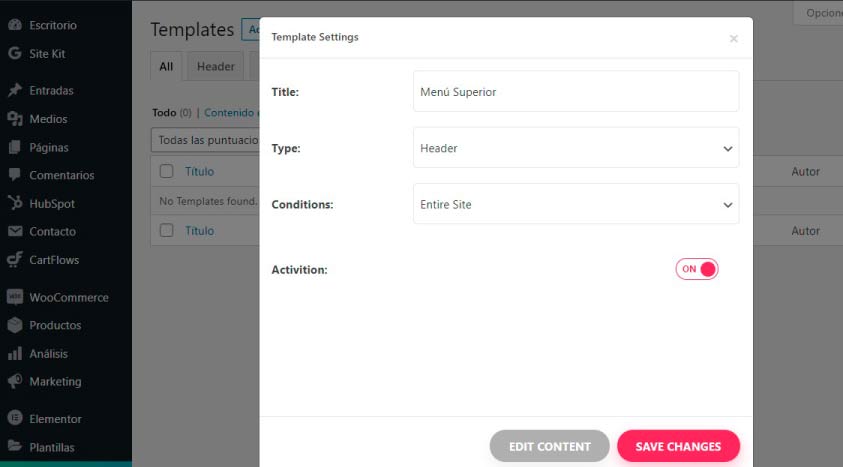
En esta sección te permite crear plantillas para usar en la sección cabecera o pie de página de tu WordPress. Debemos hacer click en Añadir Nuevo. En la siguiente opción le podemos asignar un nombre a la plantilla. Escogemos el tipo, osea, si es Cabecera o Pie de Página.
Se le puede añadir condiciones para que se muestre solo en páginas en epecífico o en todo el sitio web. En la sección inferior en Edit Content se accede al editor Elementor para editar el diseño de la cabecera.

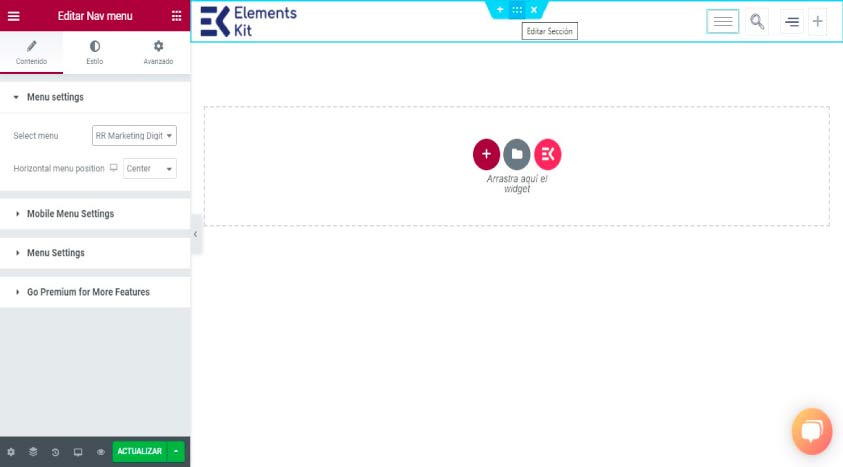
Dentro del diseño de nuestra cabecera en elementor resulta útil el plugin ElementsKit Lite. Ya que te brinda algunas plantillas de cabeceras y pies de página que puedes integrar a tu página de WordPress.
Para activar el menú sticky o menú adhesivo debemos hacer click en Editar Sección en la parte superior de nuestro menú.

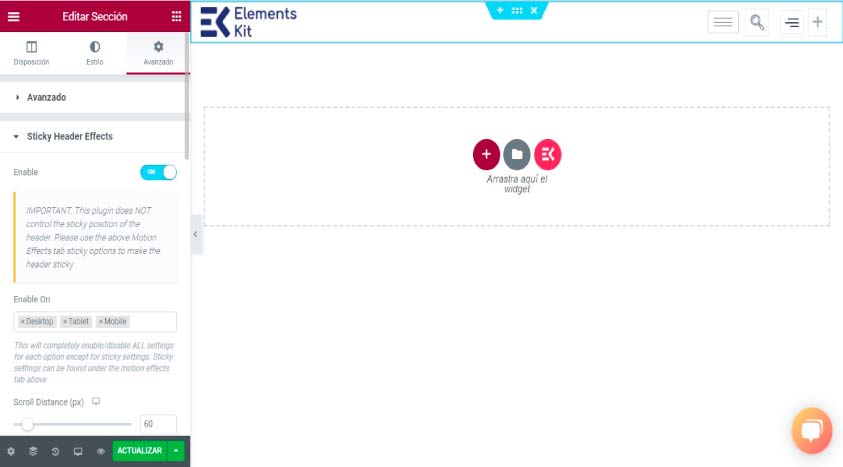
El siguiente paso es acceder a la sección Avanzado de nuestra sección. En la segunda casilla se va a encontrar una nueva sección que se llame Sticky Header Effects. Debemos hacer click en esta opción para habilitar que el menú sea fijo.

Termina de realizar las configuraciones a tu menú Sticky y ya vas a poder visualizarlo en todas las páginas de tu web. Esto resulta muy útil ya que solamente editando este menú se va a realizar el cambio en toda la web.
Debes tomar en cuenta que en la plantilla de la página esté escogido Elementor Full With para que cargue el menú. Caso contrario no se va a desplegar el menú en la pantalla.
Conclusión
El menú fijo tiene algunas ventajas que se deben considerar. Primero, permite mejorar la experiencia que tiene el usuario con nuestra web. Ya que siempre va a tener opciones para interactuar con nuestra página. En segunda instancia te permite agregar un Call to Action o Llamado a la Acción como un botón de contáctanos, o un botón de descarga, etc.
Así que no esperes más tiempo. Sigue este tutorial e instala tu menú fijo o menú sticky dentro de tu página de WordPress con Elementor.
Ingresa a Nuestro Blog para conocer más acerca de Marketing Digital!