Cómo crear una Calculadora de Presupuesto en WordPress
A través de este artículo te mostramos como integrar una calculadora de presupuestos a tu página de WordPress de una forma muy fácil. Te vamos a recomendar el plugin Cost Calculator WP. Este plugin te permite realizar algunas opciones diferentes que puedes integrar en tu página web totalmente gratis.
Puedes realizar presupuestos o proformas para diferentes tipos de negocios. Entre estos tenemos presupuestos para alquiler de autos, proformas para diseñadores web y diseño gráfico, negocios pequeños, servicios médicos, agencias de posicionamiento web, cotizaciones de empresas de delivery, y muchas más opciones que puedes integrar a tu web.
El primer paso para crear una calculadora de presupuestos en tu WordPress es dirigirse a tu escritorio y acceder a la sección plugin y escoger añadir nuevo. Debes buscar el plugin Cost Calculator WP. En la siguiente imagen te indicamos una referencia del plugin para que lo puedas reconocer.

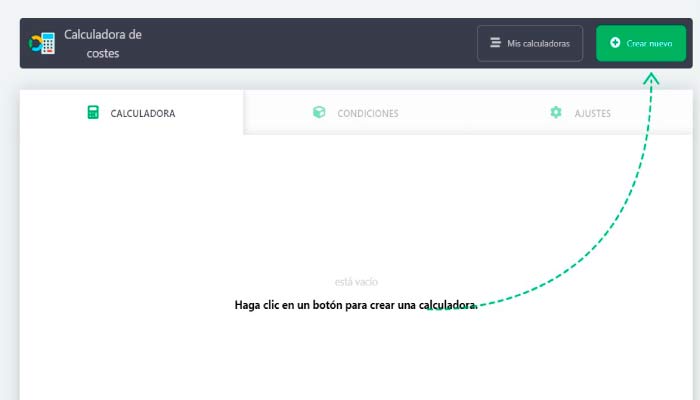
El siguiente paso a realizar es acceder a la sección de Cost Calculator WP que se encuentra en la barra izquierda de opciones en el escritorio de WordPress. Como nos indica el Cost Calculator debemos hacer click crear nuevo.

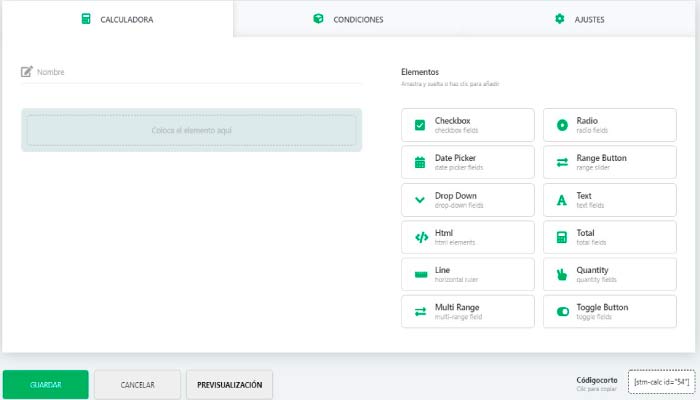
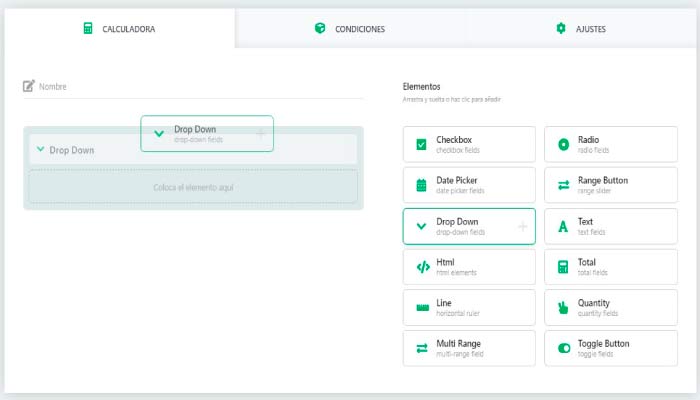
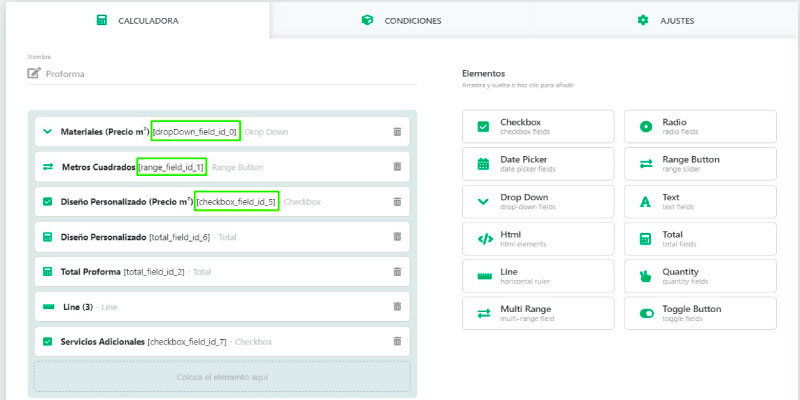
En la siguiente sección nos va a permitir configurar como va a ser nuestra calculadora de presupuestos. En la sección izquierda tenemos el área donde vamos a editar y configurar nuestra calculadora. En la sección derecha tenemos algunas opciones que podemos integrar en nuestra calculadora. Se pueden incluir campos de checkbox, radio, fecha, escoger entre un rango, un menú drop down que te permite administrar algunas opciones. Además se puede incluir campos de texto, html personalizado, líneas, cantidades, totales, entre otros.
La gran mayoría de opciones se encuentran habilitadas en la opción gratuita del plugin Cost Calculator. Si deseas que tu calculadora realice más funciones en el caso que lo requieras puedes pasar a la versión Pro.

Crear Calculadora de Presupuestos para WordPress
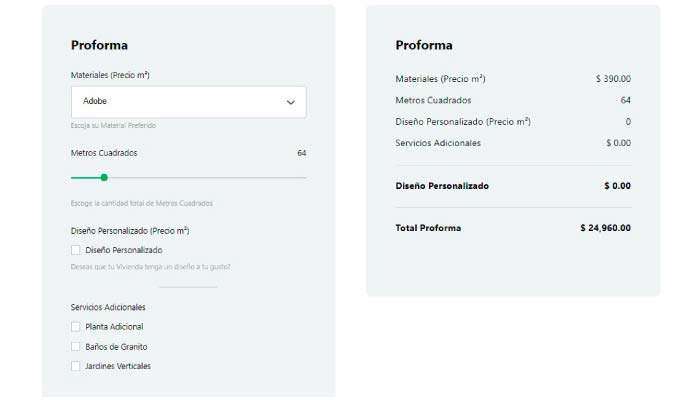
Te vamos a mostrar un modelo de como crear una calculadora de presupuestos para servicios de construcción. En nuestra proforma tenemos las secciones materiales que lo vamos a hacer a través de un campo DropDown, la cantidad de metros cuadrados lo realizamos mediante un botón de rango. En la siguiente sección se brinda la opción para tener un diseño personalizado. Por último se encuentran los servicios adicionales que se pueden integrar. Estos los vamos a realizar mediante un Checkbox.

Campo Drop-Down
Para crear la sección materiales debemos escoger la sección Drop Down y Arrastrarla dentro del área que indica Coloca el elemento aquí para comenzar la configuración.

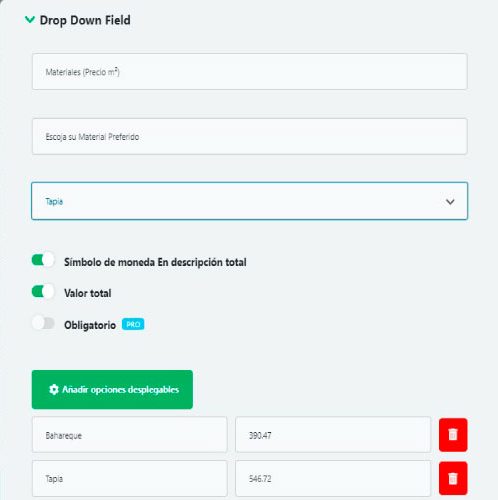
En esta pestaña debemos configurar las opciones de esta sección. En la primera casilla se debe poner el nombre del Campo. En nuestro caso pusimos Materiales (Precio m²). En la siguiente casilla puedes ingresar una descripción a la sección para brindar más información.

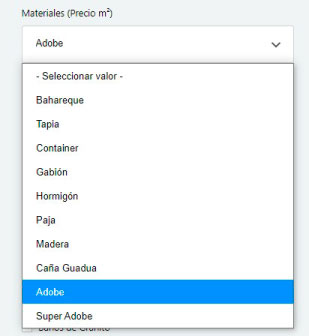
En la siguiente opción puedes escoger una opción predeterminada para que aparezca cuando se abra la calculadora. En nuestro caso escogimos el material Adobe para que se muestre primero. Para escoger esta opción primero debes incluir las diferentes opciones y valores que quieres añadir en la sección inferior. Como puedes ver en nuestro caso, incluimos los materiales Bahareque con un precio de $390.47m² y además incluimos el material Tapia con un precio de $546.72m². Añade un nuevo item haciendo click en Añadir Opciones Desplegables.
Cómo último paso te recomendamos activar la opción símbolo de moneda en la descripción total y activar la opción Valor Total. De esta forma este número se va a tomar en cuenta en el total del presupuesto. Ya cuando has ingresado las opciones que deseas añadir debes hacer click en el botón Guardar ajustes en la sección inferior.

Botón de Rango o Range Button
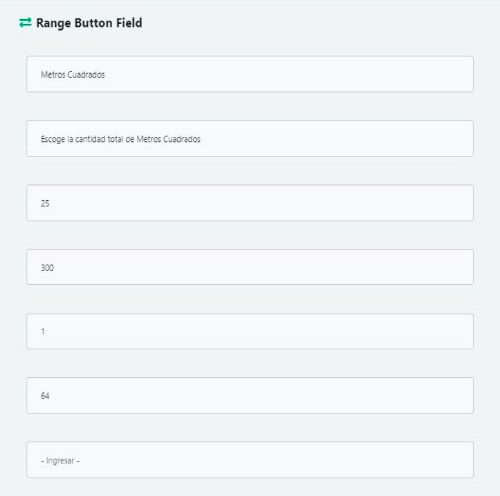
Dentro del campo de Range Button podemos configurar algunas opciones. En primera instancia podemos poner un título y descripción del campo. Además, podemos escoger un valor determinado inicial, y escoger el rango que queremos mantener. El paso o desplazamiento es la cantidad que queremos que cambie. En nuestro caso queremos que cambie de uno en uno.

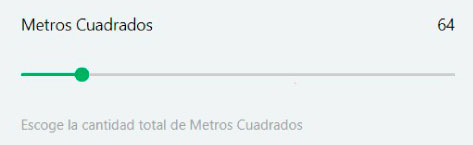
Para nuestro caso como queremos determinar los metros cuadrados con este campo, vamos a mantenerlo entre 1 y 300. Y escogimos 64 como valor inicial. Cuando ya configures a tu gusto todas las opciones debes hacer click debes guardar los ajustes en la sección inferior. En la siguiente imagen puedes visualizar cómo se vería la sección dentro de la calculadora de presupuestos.

Check Box
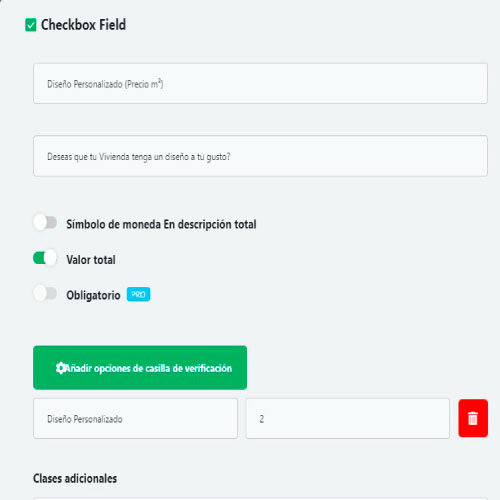
Para personalizar el campo de checkbox podemos ponerle un nombre y una descripción. En la sección inferior debemos incluir el nombre del campo que va a ir en el checkbox y en la derecha podemos asignarle un valor económico a esta casilla. De esta forma, cuando una persona haga click en el checkbox se va a contabilizar en el presupuesto total. En nuestro caso le pusimos $2 dólares por m² por el diseño personalizado.

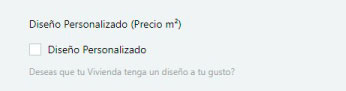
En la siguiente imagen podemos ver una representación de la sección que acabamos de crear dentro del presupuesto.

Cálculos en Cost Calculator para WordPress
Para crear la sección de cálculos en Cost Calculator debemos reconocer los elementos que queremos calcular. La forma de reconocer los elementos es bien el identificador que se encuentra a la derecha del nombre de la sección. Por ejemplo para el caso del tipo de materiales el ID es dropDown_field_id_0. Después debemos arrastrar la variable Total al Presupuesto para comenzar a configurar.

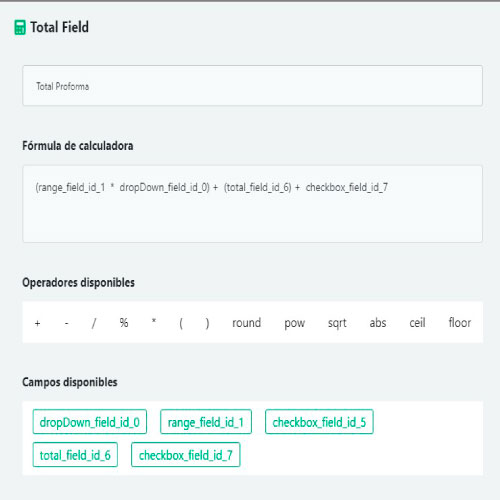
En esta pantalla primero definimos el nombre que se va a mostrar en el presupuesto. En la sección Fórmula de Calculadora debemos establecer las operaciones que queremos que la calculadora de presupuesto realice. En la sección inferior se encuentran los diferentes operadores disponibles y los campos que podemos escoger para ejecutar las operaciones.
En nuestro caso hicimos la operación (range_field_id_1 * dropDown_field_id_0). Esto quiere decir que vamos a multiplicar los materiales de construcción por los metros cuadrados que seleccionaron. Y también le sumamos el checkbox que realizamos para que todas los campos se tomen en cuenta para el presupuesto.

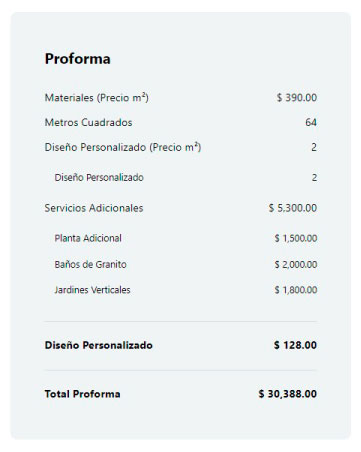
En la siguiente imagen puedes tener una representación de cómo se ve la calculadora de presupuestos para WordPress. Como puedes visualizar se está multiplicando el material por la cantidad de metros cuadrados. Además, por el diseño personalizado se está cobrando $2 dólares por metro cuadrado. Y al final añadimos algunos servicios adicionales para que se tomen en cuenta en el cálculo y con esto ya tienes una calculadora de presupuesto en tu página web de WordPress.

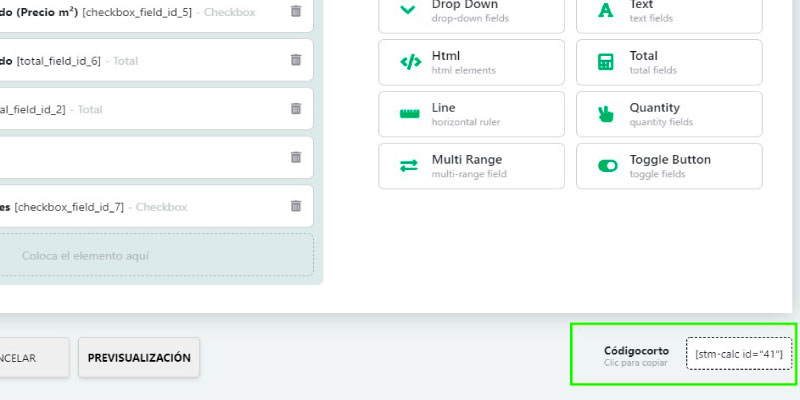
Cuando hayas finalizado todos los pasos exitosamente debes guardar los cambios realizados en el presupuesto. Después debes dirigirte a la sección inferior derecha donde se va a mostrar el código corto de esta calculadora de presupuestos que creamos anteriormente. Debemos copiarlo como HTML en la página web y cuando actualizamos la pantalla se va a mostrar la calculadora en la pantalla.

Conclusión
Como conclusión te podemos decir que esta herramienta funciona muy bien y sobretodo es fácil de utilizar. Con esta herramienta se puede brindar una mejor experiencia a nuestros visitantes. Para que coticen nuestros productos o servicios de una forma más dinámica. Así que sigue este tutorial e integra una calculadora de presupuestos directamente a tu WordPress.