Cómo Optimizar Imágenes en tu sitio Web para Mejorar el Rendimiento
El objetivo de optimizar tus imágenes es encontrar la armonía entre el tamaño de archivo menor y una calidad aceptable. Además, lograr que Google las posicione.
Una de las formas de optimizar las imágenes es comprimirlas antes de cargarlas a tu página. Normalmente, esto se puede hacer mediante una herramienta como Adobe Photoshop, Adobe Illustrator o Affinity Photo. Si cuentas con una página de WordPress, puedes instalar plugins que realicen esto por ti, existen plugins como Imagify que te permite reducir significativamente el tamaño de las imágenes sin afectar la calidad.

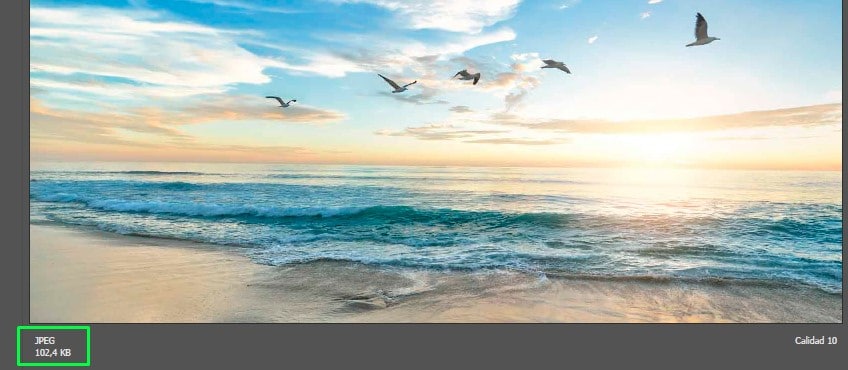
Si puedes observar la imagen que se encuentra encima, es una imagen de alta calidad, el peso de la imagen es 2.3 MB, cuando la procesamos a través del programa Adobe Illustrator, pudimos reducir el tamaño a 102.4 KB, lo que representa un ahorro más del 95% del tamaño de la imagen, y como puedes observar sigue siendo una imagen de buena calidad.

Los dos aspectos importantes para tomar en cuenta son el formato de archivo y el tipo de compresión que utilizan. Hacer una buena la combinación del formato de archivo y del tipo de compresión puede reducir el tamaño de la imagen hasta 5 veces. Toma en consideración esto si vas a subir imágenes en formato JPG o PNG.
Lo que recomienda Google es añadir archivos con formato de “próxima generación” como son: JPEG 2000, JPEG XR y WebP, estos formatos te aseguran características superiores en cuestiones de formato y calidad, además, van a mejorar considerablemente el tiempo de carga de tu página o blog.
¿Cómo lograr que Google posicione tus imágenes?
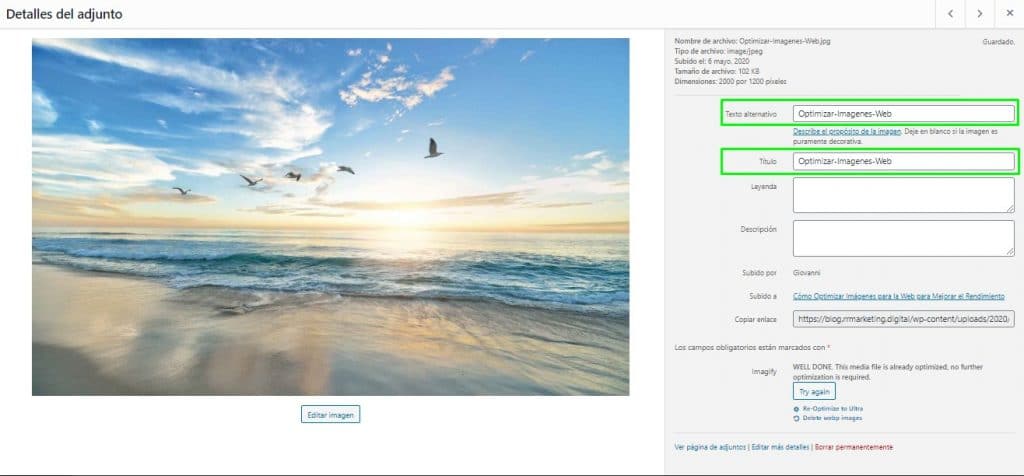
Si, aunque no lo sabias Google también posiciona imágenes. Para lograrlo al subir la imagen a tu página debes llenar dos cuadros importantes: el Title, que es el nombre con que se va a subir a tu Web y el Alt Tex, que es los nombres o etiquetas con que se va a posicionar tu imagen dentro del ranking de Google.
Se debe añadir la descripción alt de las imágenes para facilitar al motor de búsqueda para reconocer de qué se trata esa imagen. Esta sección forma un papel importante ya que no es posible para el motor de búsqueda realizar el análisis del contenido que tiene la imagen, pero si le damos una descripción alternativa (alt description) puede asociar de mejor forma la imagen a nuestra página y ayudar a posicionar la imagen. Se recomienda separar cada palabra con un guión “-“, para brindarle continuidad al texto.

En nuestro caso pusimos “etiquetas-meta-description”, si tu imagen es acerca de un producto, la descripción podría ser “nombreproducto-nombreempresa”. Recuerda colocar la descripción alternativa solamente en las imágenes que quieras posicionar.
Cómo agregar la Meta Description si no puedo ingresar a la carpeta de Medios?
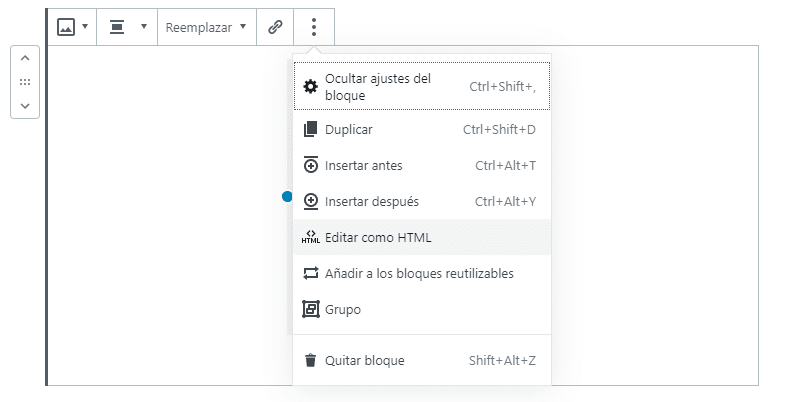
En el caso que ingreses una imagen desde tu entrada de blog, y no tengas acceso a la carpeta de medios para poner el “Alt Text“, puedes dirigirte directamente a la imagen que quieras editar, hacer click en el Menú (los tres puntos circulares) y luego Hacer click en “Editar como HTML”.

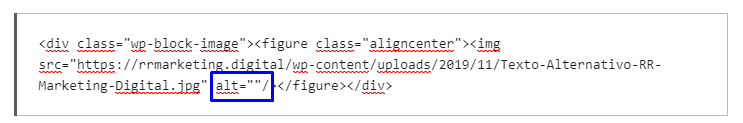
Cuando ingresas a “Editar como HTML” te va a aparecer algo similar, el texto alternativo debes escribirlo en medio de las comillas que se encuentran resaltadas en azul, luego presionas en actualizar y Listo.

Con estos pequeños consejos vas a mejorar el reconocimiento de tu web por Google, puedes unir esta a otras técnicas SEO para mejorar significativamente las visitas a tu sitio. Si tienes alguna sugerencia acerca de un blog que deberíamos realizar, déjanos un comentario para tomarlo en cuenta para nuestras próximas ideas para nuestro blog.